Arcade
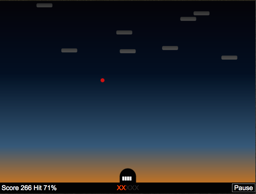
Missile Defense

This is the first prototype game I made when I was starting to write my first JavaScript game tutorial. I needed something simple to try out my ideas, and this was the result.
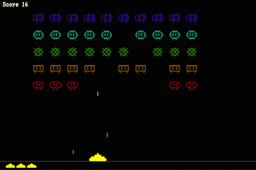
Invaders

I wanted to write a tutorial showing how to create a full game engine in JavaScript, but not be overwhelmingly complex. I chose a Space Invaders clone because it is easy to implement, but still has all the elements necessary for a more complex game. That tutorial starts here.
Invaders 3D

This is the same Invaders game as above, but now using a WebGL 3D renderer for its graphics. This was a concrete demonstration of the power of a modular game engine design.
Other tutorials I had seen wouldn't have been able to do this. Using the modular approach made it a simple change.